Posted on March 23, 2021
Google’s Core Web Vitals Update Could Hurt Your Rankings, Here’s Why
**UPDATE: 4/23/21 Google has moved the release date of Core Web Vitals back to the middle of June. This gives you more time to audit your website to ensure that you are up to date and your rankings will not be hurt. Take advantage of Google’s delay and be ahead of this critical algorithm update.**
Have you heard that there’s a critical Google update coming that could hurt your rankings? On the heels of Google officially completing its shift to a mobile-only ranking and indexing system, starting in June of 2021 Google’s search algorithm will begin incorporating the speed of your website as a ranking signal for organic search results. This algorithm update is referred to as Core Web Vitals.
To understand potential impacts and to find out if your site is prepared for these algorithm updates, keep reading to learn more about what this means!
Request a Free Web Vitals Site Audit
What are Core Web Vitals?
Historically, a fast website was nice to have, but you didn’t need to have one. While you’ve long heard the merits of speed as related to e-commerce conversions and sales, you were never punished by a platform if your site was slow.
This is changing. The landscape continues to become more competitive, web technologies evolve, and the use of mobile continues to grow. Google is continuing to take the performance and usability of your website into account when determining organic positioning.
With the incorporation of Core Web Vitals, web usability factors such as load time, interactivity, and the stability of content as it loads will now be part of page experience in the Google search ranking algorithm.
The three main “Vitals” Google has come up with to represent these web usability and performance indicators are LCP, FID, and CLS.
Largest Contentful Paint (LCP)
The LCP vital is how long it takes the largest element to fully load in the viewport (screen). This is a proxy for how long it takes the website to load important assets on a page.
The largest element typically ends up being an image or video. It can usually be picked out by a big empty space on a screen during page load.
From Google:
Largest Contentful Paint (LCP) is a Core Web Vitals metric and measures when the largest content element in the viewport becomes visible. It can be used to determine when the main content of the page has finished rendering on the screen.
How can you improve your LCP scores?
- Utilize a high-quality web host
- Limit third-party scripts
- Move large media assets to a CDN (content delivery network)
- Compress and lazy load media elements
- Minify files
- Page caching
First Input Delay (FID)
The FID vital is how long it takes to be able to interact with elements on the page. This is a score for the time when a user first interacts with the page while it’s loading (clicks a form field while the page is loading), to the time when the browser is able to respond to that interaction.
Interaction examples include actions such as clicking a button, selecting a form field, or opening an accordion module on mobile during the page load.
From Google:
FID measures the time from when a user first interacts with a page (like when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to begin processing event handlers in response to that interaction.
How can you improve your FID scores?
- Minify and/or defer scripts
- Limit the number of third-party scripts
- Page caching
- Limit the number of social media embeds on a page
Cumulative Layout Shift (CLS)
The CLS vital is the movement of elements from their start position, during loading. Have you ever been about to click on a button or link as the page is loading and right before you tap the screen, it jumps down a few pixels and you miss?
That’s a content layout shift. If elements on your page move around as the web page loads, that will lead to a high CLS score.
From Google:
CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page.
A layout shift occurs any time a visible element changes its position from one rendered frame to the next.
How can you improve CLS scores?
- Set height and width dimensions on media and embedded elements
- Avoid, or accommodate for dynamically injected content
- Adjust font use and loading priorities
- Remove excessive animations
Are Core Web Vitals the only thing that matters for organic search rankings?
No. Web vitals are not becoming the end all be all for search rankings. They are the latest additions to an already complex and multifaceted ranking system.
The Three C’s: Code, Content, and Connectivity are still the foundation of SEO.
According to Google, Web Vitals will join the hundreds of other signals that they consider when generating Search results:
“Once the changes mentioned in our roadmap are rolled out, web vitals will join the hundreds of signals that Google considers when generating Search results.
While overall page experience is important, Google still seeks to rank pages with the best information overall, even if the page experience is subpar. Great page experience doesn’t override having great page content. However, in cases where there are many pages that may be similar in relevance, page experience can be much more important for visibility in Search.”
Core Web Vitals are simply the newest pieces of page experience in Google’s algorithm. This includes factors like security (https), mobile-friendliness, and intrusive interstitial guidelines (pop-ups).
What are good Core Web Vital scores?
Google has provided this easy-to-understand visual guideline. You can use this to have a better understanding of your Core Web Vital scores.
| Metric | Good | Needs Improvement | Poor |
| LCP | <=2.5s | <=4s | >4s |
| FID | <=100ms | <=300ms | >300ms |
| CLS | <=o.1 | <=0.25 | >0.25 |
Why aren’t all my metrics green?
There could be a number of reasons why Core Web Vital scores may not be the level you hope. Be aware of potential nuances, implications, and trade-offs with current website designs or tools utilized.
For example, in the world of marketing, one of the unfortunate trade-offs is the required use of third-party scripts for things like analytics, retargeting, and heat mapping. While these tools give marketers advanced insights and advertising abilities, these third-party scripts need the loading of large amounts of render-blocking, un-cached code onto a website.
Depending on the number of third-party tools used, there may be cases where some metrics are a mix of green and yellow. Depending on the vendor and the quality of their software, some may be even potentially worse.
Beyond that, for each of the three vitals, there are many subfactors that collectively can influence the individual scoring of different metrics. It will be important to work with your medical web design and SEO partners to find the best solutions available.

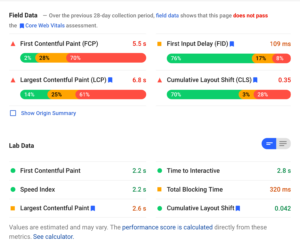
Field Data is the average scores of your site that Google has collected over the past 28 days. Lab Data is the scores from the test you just ran.
How do I test my site?
For Core Web Vitals specifically, we suggest using Google’s own Page Speed Insights or contacting Glacial for your scores. We’ve been preparing for this rollout since it was announced last year and are ready to help all our clients be in the best possible position come June.
If you have not had any search engine optimization work done on your site within the last few months, consider having Glacial conduct a free website audit, or use our custom in-house SEO audit tool. This will give you a preliminary idea of where your website stands in regards to the upcoming Google algorithm update.
Don’t know where to start on your website when it comes to the new Google update? Contact Glacial Multimedia if you’re looking for a hand with your practice’s digital marketing needs!

